ChromeでTwitterの右カラムやDMポップアップ等を非表示にする
2020年11月26日
どうも、先日Twitterのアカウント名を「東証全部退場」にしたところ気に入りすぎて延々戻せていないkayolabo801です。
さて、昨今のTwitter、息苦しくないですか。
どうでもいいトレンドは通報できるくせにセンシティブなトレンドは非表示にすらできず、トレンド欄ではブロックすら貫通する始末。
これではTwitterはどんどんヘイトを蓄積するプラットフォームになってしまいます。
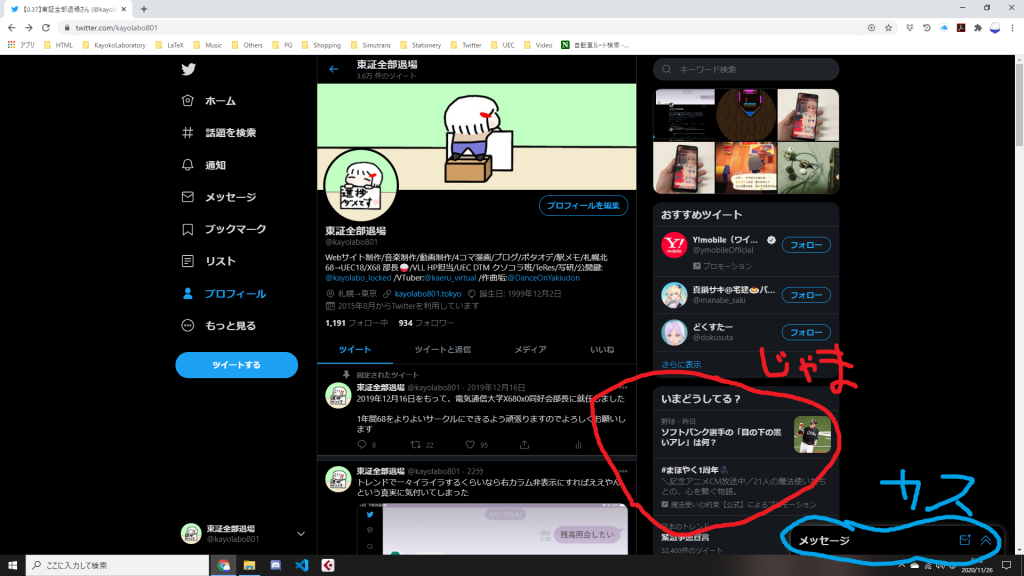
諸悪の根源はいつの間にやら右カラムに常駐し出したトレンド欄です。


こいつが四六時中目に入るせいでストレスなんですよね。
ついでに右下のDM欄は使ったことないしクソ邪魔。
どうにかこいつらを非表示にできないものか…
と思って調べてみるといいものを発見しました。
特定のサイトの特定のCSSを弄れるChrome拡張”Stylus”
「このサイトのこの要素のCSSをこう表示する」といったことが可能なChrome拡張、「Stylus」というものがありました。
こいつで右カラム要素と右下のDMの要素を非表示にしてやればいいわけです。
実際の方法
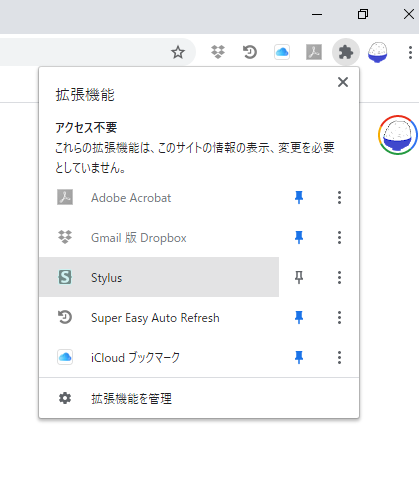
まずはStylusをChromeに追加しましょう。

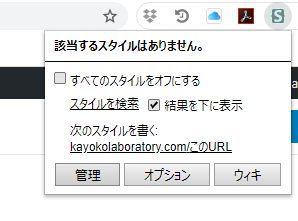
そうすると右上の拡張機能欄にStylusが追加されるので、そいつを選択→管理ボタンをクリックします。


するとStylusの管理画面に飛びます。

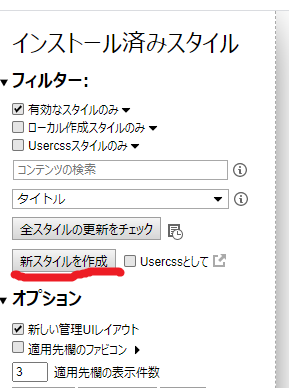
左にある「新スタイルを作成」をクリック。

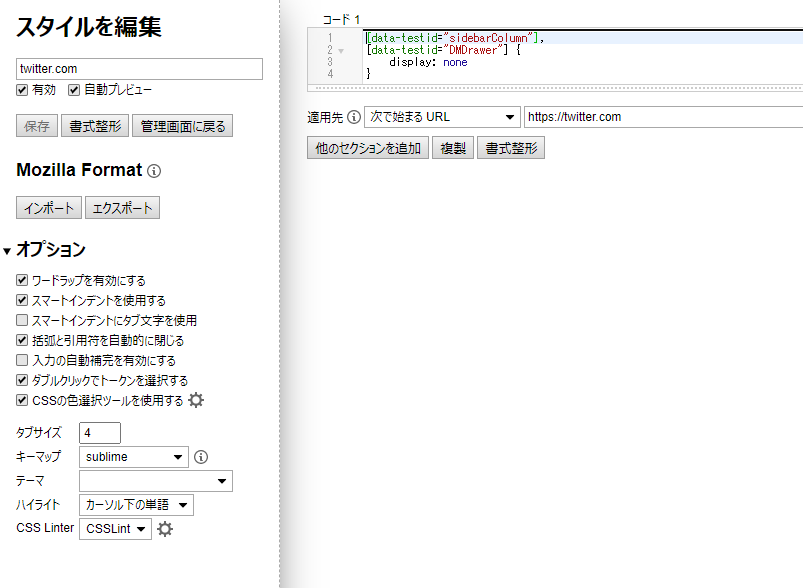
そうして「コード1」欄に以下のコードを追加しましょう。
[data-testid="sidebarColumn"],
[data-testid="DMDrawer"]{
display: none
}
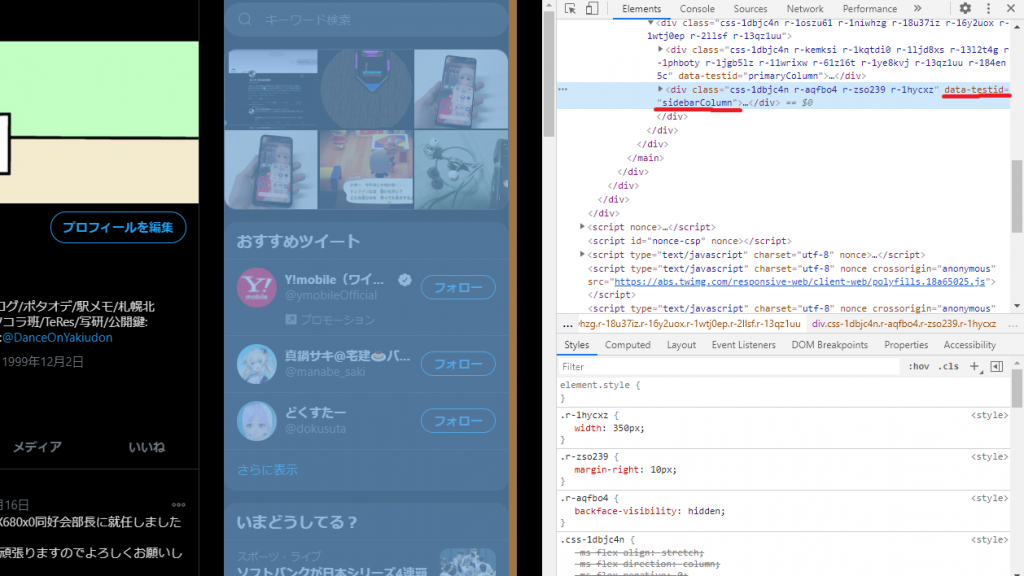
このコードを解説すると、Twitterの右カラムに付与されている「 data-testid=”sidebarColumn” 」と右下のDM欄に付与されている「 data-testid=”DMDrawer” 」という要素を指定してやり「display: none」で非表示にしているわけです。

どこにどのようなIDが付与されているかはサイトを開いた状態で目当ての要素を右クリック→検証をクリックすることで見ることができます。
つまり要素に付与されているIDさえ見抜ければ任意の要素を削除することが可能です。
最後に適用先を「次で始まるURL」「https://twitter.com」としてTwitter以外のサイトでStylusが動かないようにし、保存をクリックします。
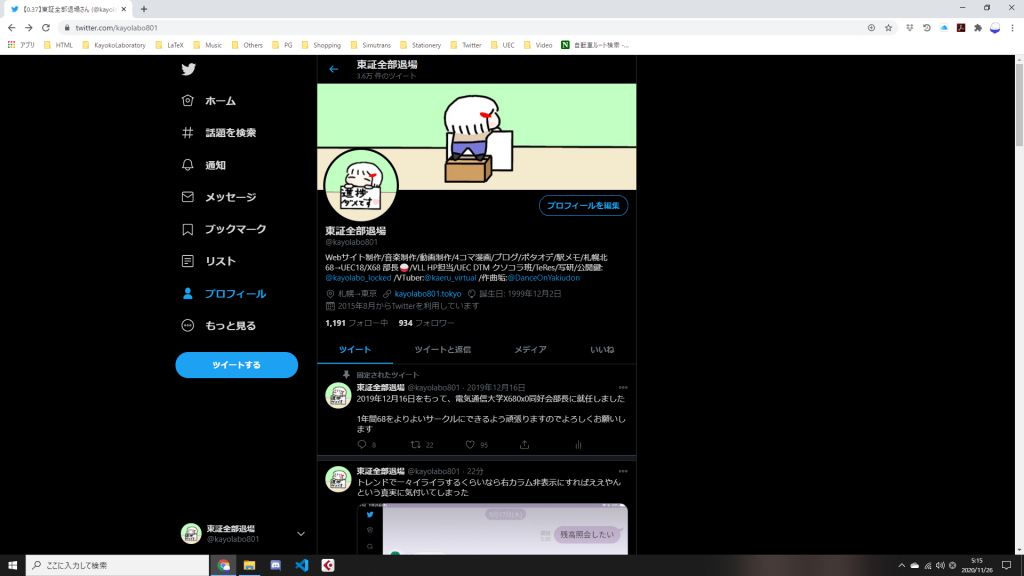
Twitterのサイトに戻って画面を更新してやると…

このとおり右カラムと右下のDMポップアップ欄を消すことができました。
マトーメ
最近では見たくない情報まで流れてきてしまうTwitter、このような物理的自衛も可能です。
不必要な情報はシャットアウトしてお気楽なTwitterライフを送ってみませんか。